20
Eenvoudige button
In deze tutorial leer je hoe je een eenvoudige, maar wel mooie, button kunt maken. We laten een blauwe versie zien, maar je kunt deze button uiteraard in alle kleuren en vormen maken.
Stap 1: De shape maken
Om te beginnen maken we de shape. Maak een nieuw bestand aan (300×80 px, transparante background). Plaats vervolgens de shape via de Rectangle Tool in je toolsmenu. Zorg ervoor (als je dezelfde kleur als wij willen) dat de kleur van deze shape #0072FF is.
Als je deze stap volgt krijg je het volgende resultaat:
Stap 2: De border maken
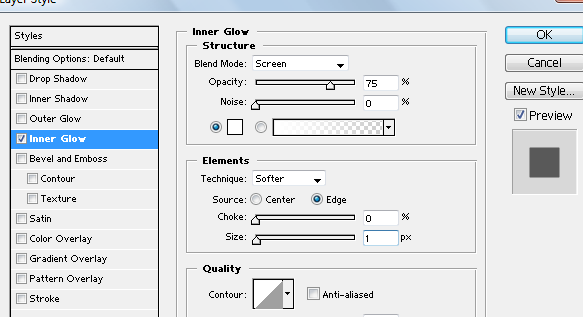
Om de button een mooie uitstraling te geven, brengen we een border aan in de button. Ga eerst naar Layer – Layer style – Inner Glow. Maak dan een witte Inner Glow, volgens het voorbeeld hieronder:
Vervolgens moet je nog een buitenrand krijgen. Dit doe je door in het Layer Style menu naar Stroke te gaan (links onderaan). Zorg ervoor dat de stroke color dezelfde kleur is als je shape (#0072FF). Daarbij moet de size 1pt zijn en de position “outside”.
Als je deze stap volgt krijg je het volgende resultaat:
Stap 3: De Gradient Overlay aanbrengen
Om een mooi effect te krijgen, maken we een gradient aan in de button. Deze doen we met de bestaande kleur (van de shape), gecombineerd met een witte gloed.
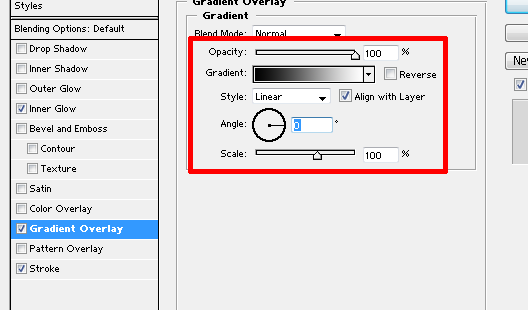
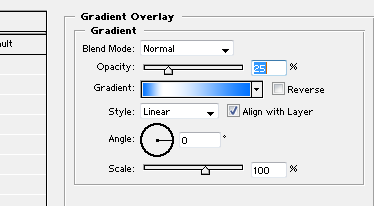
Hiermee beginnen we bij Layer – Layer Style – Gradient Overlay. Als je daar bent zet je de Angle naar 0:
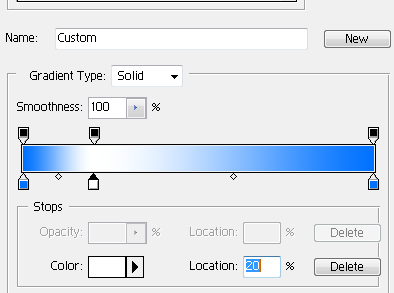
Als je dit hebt gedaan klik je op de gekleurde balk (bij Gradient:). Als je daar op geklikt hebt krijg je een balk met blokjes eronder en erboven. Zet helemaal links een balkje onderin, en verander de kleur in de hoofdkleur (#0072FF). Dit doe je vervolgens ook rechts.
Maak daarna nog een blokje aan onder de balk op 20% van de balk. Je kunt het blokje schuiven tot je onderin ziet dat de location 20% is. Dit blokje maak je vervolgens wit.
Dan ga je weer terug naar het vorige scherm en verander je de doorzichtigheid, want die is nu veel te ligt. Het staat nu op een zichtbaarheid van 100%, maar dan komt het wit te vel over. Zet deze dus op 25% (of iets anders, afhankelijk van je eigen smaak).
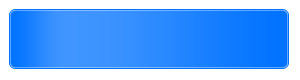
Als je dit allemaal hebt gedaan, krijg je het volgende resultaat:
Stap 4: De tekst toevoegen
Als laatste, en meest belangrijke stap moet je nog een tekst toevoegen om er echt een button van te maken. Je kunt hier plaatjes in zetten / icons in zetten / tekst in zetten. Wij zetten er tekst in, om een duidelijk en strak resultaat te krijgen. Pak gewoon de Texttool en begin te schrijven.
Als je dit hebt gedaan krijg je het volgende (eind)resultaat:
Vond jij dit een goede tutorial en heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!

















Altijd leuk om te weten hoe je dit maakt. Ik heb het gebruikt voor een ontwerp voor een klant, en die was er erg tevreden mee!
Bedankt!
Erg handig!