31
Moderne Web 2.0 Achtergrond
Hier zie je hoe je makkelijke maar toch moderne Web 2.0 achtergronden kunt maken. We laten hieronder in de tutorial een van de 3 eindvariaties zien die wij gemaakt hebben. Je kunt verder de kleur / grootte veranderen.
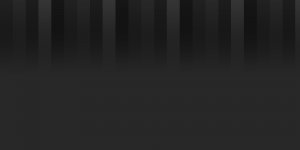
Uiteindelijk krijg je als het goed is de volgende achtergrond uit deze tutorial:
Stap 1: De eerste streep
Om te beginnen open je een bestand van 1000 × 500 px. De achtergrond hiervan wordt #282828. Daarna maak je helemaal links een selectie met de Rectangle Tool van boven naar beneden (en een breedte van (ongeveer) 43 px). Maak daar een nieuwe Layer en noem deze Streep 1. Vul deze met de kleur #212121. Dan krijg je het volgende resultaat:
Stap 2: De tweede stap
Ga naar de layer Streep 1 en klik op CTRL + J. Nu heb je de layer gekopieerd. Noem deze layer Streep 2. Schuif deze layer naar rechts tegen de andere layer aan. Geef deze layer vervolgens de kleur #282828. Dan krijg je het volgende resultaat:
Stap 3: De derde streep
Doe weer hetzelfde als bij stap 2, alleen krijgt deze nieuwe layer de kleur #1D1D1D. Dan krijg je het volgende resultaat:
Stap 4: De vierde streep
Doe nogmaals hetzelfde, alleen krijgt deze nieuwe layer de kleur #353535. Dan krijg je het volgende resultaat:
Stap 5: De vijfde streep
Dit is de vijfde en laatste streep die we gebruiken. Dus doe nogmaals hetzelfde als bij stap 2/3/4, en geef deze layer de kleur #161616. Dan krijg je het volgende resultaat:
Stap 6: Merge down
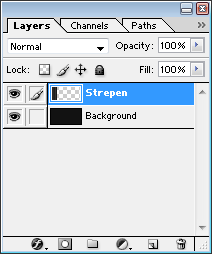
Straks moeten de strepen worden vermenigvuldigd over de gehele achtergrond. Daarom moet je de layers Streep 1 t/m Streep 5 mergen. Noem deze layer vervolgens Strepen. Op deze manier:
Stap 7: De strepen vermenigvuldigen
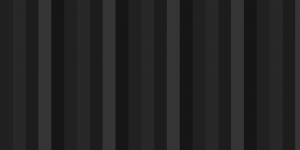
Om de strepen over de hele background te vegen moet je deze vermenigvuldigen. Selecteer dus de layer Strepen en klik op CTRL + J. Doe nu hetzelfde als bij de eerste 5 stappen en plaats deze rechts tegen de bestaande Strepenlayer. Doe dit net zo vaak tot de gehele pagina in beslag is. Dan krijg je het volgende resultaat:
Stap 8: De gradient toevoegen
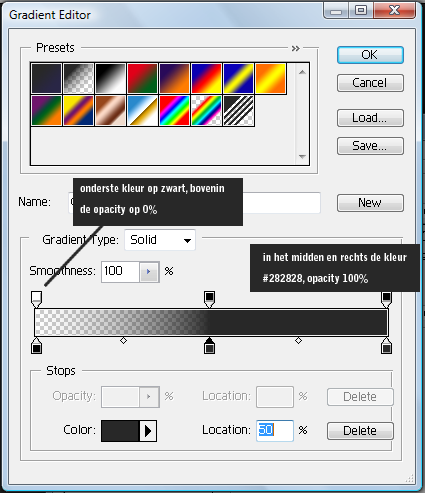
Als laatste stap moeten we het nog even wat meer voor een website maken. Het is nu namelijk nog te druk om te gebruiken als website achtergrond. Daarom gebruiken we een gradient. Ga naar Layer – Layer Style – Gradient overlay en klik op de balk naast “Gradient”. Kijk vervolgens hieronder voor verdere toelichting:
Als je de stappen op de afbeelding hebt gevolgd krijg je het volgende resultaat:
Eindresultaat:
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!
30
Mooie simpele Bureaubladachtergrond
In deze tutorial leer je hoe je een erg mooie, maar toch simpele bureabladachtergrond kunt maken. Het is weinig werk, maar het ziet er toch erg strak uit.
Stap 1 – De eerste layer maken
Om te beginnen maken we de eerste layer. In deze tutorial gebruiken we een van de standaard afmetingen (1024 × 768 px). Dit formaat hangt uiteraard af van de resolutie van je beeldscherm. Zoek de resolutie op bij je beeldscherminstellingen. De grootte die daar staat aangegeven moet je gebruiken als grootte voor deze achtergrond.
Zoals al vermeld, gebruiken wij de volgende grootte: 1024 × 768 px. De kleur die we gebruiken is #121026. Als je dit hebt gedaan krijg je het volgende resultaat:
Stap 2: De gradient en pattern aanbrengen
Om een leuke achtergrond te krijgen moet je natuurlijk wat effecten aanbrengen. Wij houden het in deze tutorial simpel, door alleen de Gradient- en patternfunctie te gebruiken.
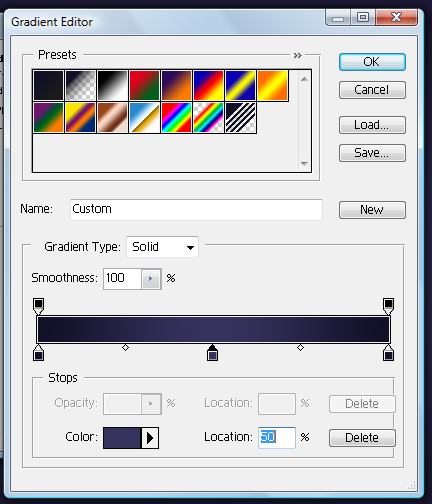
We beginnen met de gradient: Ga naar Layer – Layer Style – Gradient Overlay. Zet de opacity (doorzichtbaarheid) op 80 (%). Zet de angle op 21%. Klik dan op de gradientbalk (achter “Gradient”). Maak daar vervolgens aan beide kanten de achtergrond hetzelfde als de basiskleur, en maak in het midden een nieuwe kleur (op 50% van de balk). Geef die de volgende kleur: #36325E. Hieronder zie je een voorbeeld van de juiste Gradient Editor:
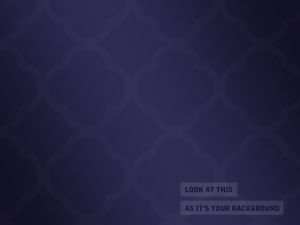
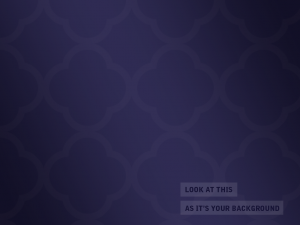
Dan gaan we verder met de Pattern. Deze kan je inbrengen door bij hetzelfde (Layer Style) menu naar Pattern overlay te gaan. Zet als je daar bent de opacity op 10%. Kies vervolgens de Pattern die jij mooi vindt. Dit hangt puur af van je eigen smaak. Wij hebben het volgende resultaat gekregen met onze pattern:
Stap 3: De tekst toevoegen met effect
Om de achtergrond leuk te maken, kun je een tekst toevoegen. Klik op de Text Tool en selecteer het lettertype dat je wilt gebruiken (wij hebben Bell Gothic Std gebruikt) en type rechts onderaan de background je gewenste tekst. Als je kiest voor meerdere regels, zorg er dan voor dat je minstens 1,5 keer de grootte van je tekst tussen de regels hebt. Vervolgens maak je een witte balk om je tekst heen (per regel), en deze layer zet je onder de textlayer. Zet deze layer vervolgens op een Opacity van 10%. Dan krijg je het volgende resultaat:
Eindresultaat:
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!