2
Skyrim Tekst Effect in Photoshop
 Ken je de game Skyrim al? Dit is inmiddels een vrij populair spel aan het worden. Waarom? Mede vanwege de mooie graphics. En veel mensen vragen zich af, hoe maak je die letters van Skyrim zoals op de hoes / op de cover!? Natuurlijk is dit niet zo moeilijk om met Photoshop te maken als je de stappen kent. En natuurlijk kun je dit effect vervolgens ook op jouw eigen naam of jouw eigen tekst toepassen.
Ken je de game Skyrim al? Dit is inmiddels een vrij populair spel aan het worden. Waarom? Mede vanwege de mooie graphics. En veel mensen vragen zich af, hoe maak je die letters van Skyrim zoals op de hoes / op de cover!? Natuurlijk is dit niet zo moeilijk om met Photoshop te maken als je de stappen kent. En natuurlijk kun je dit effect vervolgens ook op jouw eigen naam of jouw eigen tekst toepassen.
Hieronder een tutorial video waarin (in het engels) stap voor stap wordt uitgelegd hoe je dit effect zelf kunt toepassen. Dus hoe je de tekst relief kunt geven, hoe het de metalen uitstraling krijgt en tenslotte het licht effect.
31
Moderne Web 2.0 Achtergrond
Hier zie je hoe je makkelijke maar toch moderne Web 2.0 achtergronden kunt maken. We laten hieronder in de tutorial een van de 3 eindvariaties zien die wij gemaakt hebben. Je kunt verder de kleur / grootte veranderen.
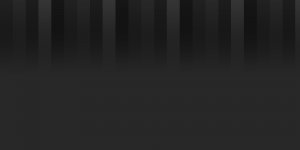
Uiteindelijk krijg je als het goed is de volgende achtergrond uit deze tutorial:
Stap 1: De eerste streep
Om te beginnen open je een bestand van 1000 × 500 px. De achtergrond hiervan wordt #282828. Daarna maak je helemaal links een selectie met de Rectangle Tool van boven naar beneden (en een breedte van (ongeveer) 43 px). Maak daar een nieuwe Layer en noem deze Streep 1. Vul deze met de kleur #212121. Dan krijg je het volgende resultaat:
Stap 2: De tweede stap
Ga naar de layer Streep 1 en klik op CTRL + J. Nu heb je de layer gekopieerd. Noem deze layer Streep 2. Schuif deze layer naar rechts tegen de andere layer aan. Geef deze layer vervolgens de kleur #282828. Dan krijg je het volgende resultaat:
Stap 3: De derde streep
Doe weer hetzelfde als bij stap 2, alleen krijgt deze nieuwe layer de kleur #1D1D1D. Dan krijg je het volgende resultaat:
Stap 4: De vierde streep
Doe nogmaals hetzelfde, alleen krijgt deze nieuwe layer de kleur #353535. Dan krijg je het volgende resultaat:
Stap 5: De vijfde streep
Dit is de vijfde en laatste streep die we gebruiken. Dus doe nogmaals hetzelfde als bij stap 2/3/4, en geef deze layer de kleur #161616. Dan krijg je het volgende resultaat:
Stap 6: Merge down
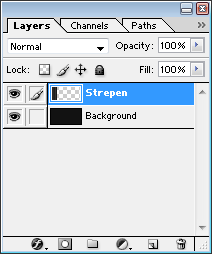
Straks moeten de strepen worden vermenigvuldigd over de gehele achtergrond. Daarom moet je de layers Streep 1 t/m Streep 5 mergen. Noem deze layer vervolgens Strepen. Op deze manier:
Stap 7: De strepen vermenigvuldigen
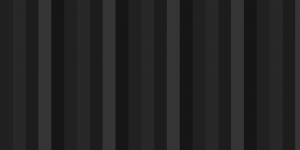
Om de strepen over de hele background te vegen moet je deze vermenigvuldigen. Selecteer dus de layer Strepen en klik op CTRL + J. Doe nu hetzelfde als bij de eerste 5 stappen en plaats deze rechts tegen de bestaande Strepenlayer. Doe dit net zo vaak tot de gehele pagina in beslag is. Dan krijg je het volgende resultaat:
Stap 8: De gradient toevoegen
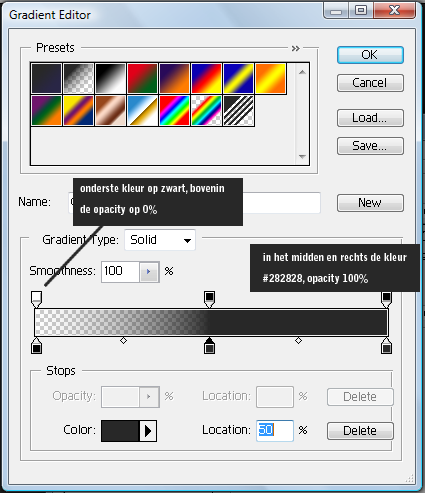
Als laatste stap moeten we het nog even wat meer voor een website maken. Het is nu namelijk nog te druk om te gebruiken als website achtergrond. Daarom gebruiken we een gradient. Ga naar Layer – Layer Style – Gradient overlay en klik op de balk naast “Gradient”. Kijk vervolgens hieronder voor verdere toelichting:
Als je de stappen op de afbeelding hebt gevolgd krijg je het volgende resultaat:
Eindresultaat:
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!
30
Kille en misterieuze fotobewerking
In deze tutorial leer je hoe je van een mooie, lichte en vrolijke foto een donkere, verradelijke en misterieuze foto kunt maken. Dit is een grote tutorial en je hebt er ook een aantal bestanden voor nodig. Download eerst de volgende 4 bestanden en zet ze in dezelfde map. Deze afbeeldingen zul je tijdens de tutorial nodig hebben:
Hieronder gaan we beginnen met de tutorial. Het eindresultaat behoort het volgende te worden:
Stap 1: De eerste layer maken
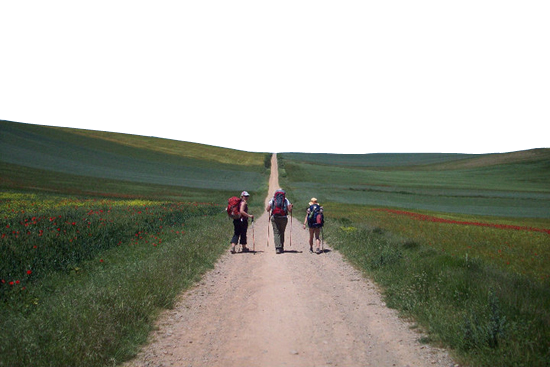
Begin met een nieuw bestand (grootte: 550 × 367 px , background: transparant). Open vervolgens de eerste download (genaamd: De achtergrond). Plak deze in je nieuwe document. Dan krijg je het volgende resultaat:
Stap 2: De lucht weghalen.
Klik op de Magnetic Lasso Tool, en ga rustig langs de lijn tussen het gras en de lucht, zoals op het voorbeeld hieronder:
Als je dit geselecteerd hebt verwijder je het. Verwijder de rest van de lucht vervolgens met je Gumtool. Als je dit gedaan hebt houd je het volgende resultaat over (i.p.v. de blauwe lucht een transparante lucht):
Stap 3: Een donker effect geven
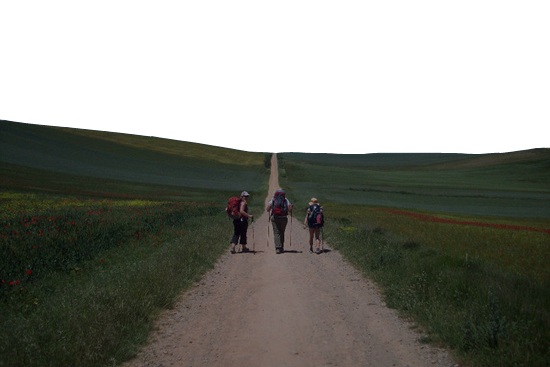
Ga naar Layer – Layer Style – Color overlay. Zet daar vervolgens de kleur op zwart (#000000), en zet de Opacity op 40%. Dan krijg je het volgende resultaat:
Stap 4: De wolken toevoegen
Open het bestand: Wolken. Kopieer deze afbeelding en plak deze in je basisdocument, en plaats deze layer onder de bestaande layer. Plaats de wolken goed zodat je de wolken boven het landschap ziet hangen. Dan heb je het volgende resultaat:
Stap 5: De wolken donker maken
Maak een nieuwe layer, tussen het landschap en de wolken in, en vul deze layer volledig met zwart. Zet vervolgens de Opacity hiervan op 25%. Dan krijg je het volgende resultaat:
Stap 6: Een donkere gloed geven
Om het geheel wat killer te maken, gaan we nu een donkere gloed aanbrengen. Pak de brushtool en zet de opacity op 10%. Zet de grootte van je brush op 21 px en begin bovenin te brushen (houd je brush ingedrukt!) ga door tot ongeveer halverwege de afbeelding, waar het blauw-groene overgaat in het volledig groene (met de planten). Daar moet je stoppen met de brush.
Vervolgens verklein je de brushgrootte naar 8 px en ga je langs de grens van de wolken en het landschap. Zorg ervoor dat je deze lijn volledig natrekt (en zorg ervoor dat je de muis tijdens het natrekken altijd ingedrukt hebt).
Dan krijg je het volgende resultaat:
Stap 7: Kille overlay
Open het bestand: Kille overlay. Dus de volgende afbeelding:
Verklein vervolgens je afbeelding naar 800 ×533 px. Kopieer het bestand (CTRL – C) en plak deze in je basisbestand. Zorg ervoor dat deze layer bovenaan zit.
Sleep de afbeelding goed, zodat je in het midden de lichtere gloed hebt. Vervolgens zet je de Opacity van deze layer op 20%. Dan krijg je het volgende resultaat:
Stap 8: Oude look geven
Open het bestand: Old Paper. Selecteer de hele afbeelding en maak een nieuwe layer. Klik vervolgens via je rechtermuisknop op Fill. Vul de layer op met Zwart (#000000, opacity 50%). Doe dit vervolgens nogmaals. Dan heb je het volgende resultaat:
Kopieer vervolgens deze volledige afbeelding (beide layers) door alles te selecteren en dan op CTRL + SHIFT + C te drukken. Plak deze dan in je basisafbeelding op de voorgrond. Zet de Opacity hiervan op 25%.
Dan krijg je het volgende resultaat:
Stap 9: Dark, koud effect toevoegen
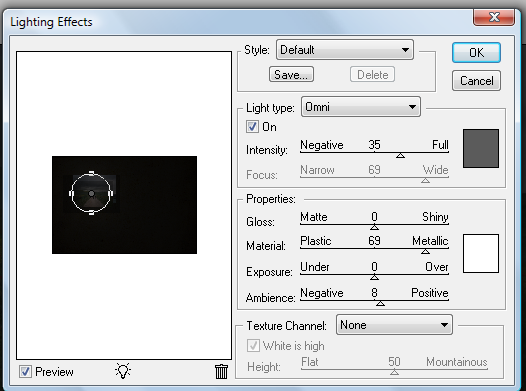
Merge al je layers in elkaar (klik op de bovenste layer en doe dan CTRL + E totdat je nog 1 layer overhebt). Ga dan naar Filter – Render – Lightning effects. Zet de Light Type naar Omni, en plaats het rondje op de kaart precies zoals het hieronder staat weergeven. Zet de kleur (het bovenste kleurvierkantje op #5B5B5B).
Als je dit hebt gedaan krijg je het volgende:
Eindresultaat:
Heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!
20
Eenvoudige button
In deze tutorial leer je hoe je een eenvoudige, maar wel mooie, button kunt maken. We laten een blauwe versie zien, maar je kunt deze button uiteraard in alle kleuren en vormen maken.
Stap 1: De shape maken
Om te beginnen maken we de shape. Maak een nieuw bestand aan (300×80 px, transparante background). Plaats vervolgens de shape via de Rectangle Tool in je toolsmenu. Zorg ervoor (als je dezelfde kleur als wij willen) dat de kleur van deze shape #0072FF is.
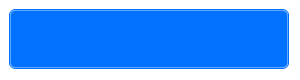
Als je deze stap volgt krijg je het volgende resultaat:
Stap 2: De border maken
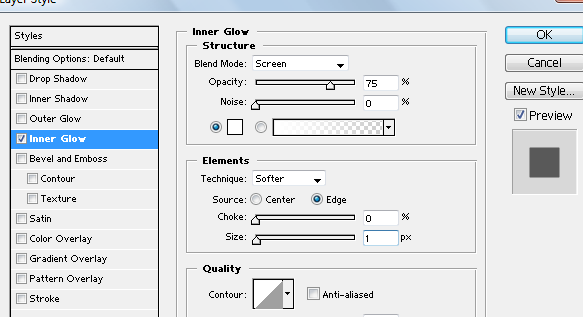
Om de button een mooie uitstraling te geven, brengen we een border aan in de button. Ga eerst naar Layer – Layer style – Inner Glow. Maak dan een witte Inner Glow, volgens het voorbeeld hieronder:
Vervolgens moet je nog een buitenrand krijgen. Dit doe je door in het Layer Style menu naar Stroke te gaan (links onderaan). Zorg ervoor dat de stroke color dezelfde kleur is als je shape (#0072FF). Daarbij moet de size 1pt zijn en de position “outside”.
Als je deze stap volgt krijg je het volgende resultaat:
Stap 3: De Gradient Overlay aanbrengen
Om een mooi effect te krijgen, maken we een gradient aan in de button. Deze doen we met de bestaande kleur (van de shape), gecombineerd met een witte gloed.
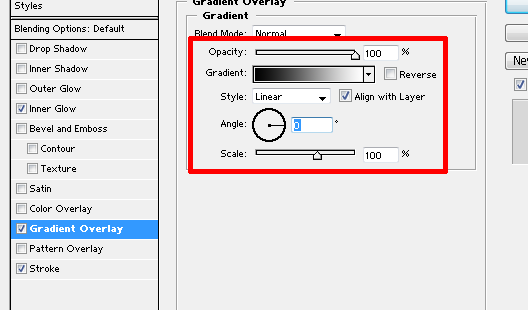
Hiermee beginnen we bij Layer – Layer Style – Gradient Overlay. Als je daar bent zet je de Angle naar 0:
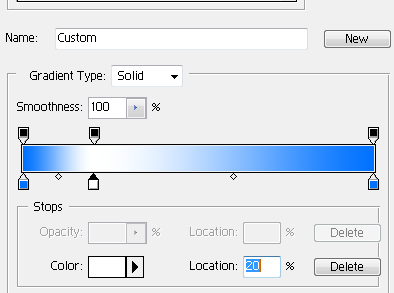
Als je dit hebt gedaan klik je op de gekleurde balk (bij Gradient:). Als je daar op geklikt hebt krijg je een balk met blokjes eronder en erboven. Zet helemaal links een balkje onderin, en verander de kleur in de hoofdkleur (#0072FF). Dit doe je vervolgens ook rechts.
Maak daarna nog een blokje aan onder de balk op 20% van de balk. Je kunt het blokje schuiven tot je onderin ziet dat de location 20% is. Dit blokje maak je vervolgens wit.
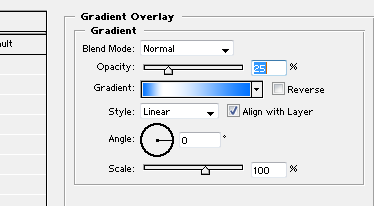
Dan ga je weer terug naar het vorige scherm en verander je de doorzichtigheid, want die is nu veel te ligt. Het staat nu op een zichtbaarheid van 100%, maar dan komt het wit te vel over. Zet deze dus op 25% (of iets anders, afhankelijk van je eigen smaak).
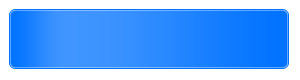
Als je dit allemaal hebt gedaan, krijg je het volgende resultaat:
Stap 4: De tekst toevoegen
Als laatste, en meest belangrijke stap moet je nog een tekst toevoegen om er echt een button van te maken. Je kunt hier plaatjes in zetten / icons in zetten / tekst in zetten. Wij zetten er tekst in, om een duidelijk en strak resultaat te krijgen. Pak gewoon de Texttool en begin te schrijven.
Als je dit hebt gedaan krijg je het volgende (eind)resultaat:
Vond jij dit een goede tutorial en heb je er iets aan gehad? Plaats dan een reactie of deel het met je vrienden / kennissen / collega’s!